Web优化闲聊之前端优化
当你打开一个网页过于缓慢的时候,是谁都不会觉得这是一件好的事情

当你打开一个网页过于缓慢的时候,是谁都不会觉得这是一件好的事情,曾经facebook做过一次统计测试, 发现如果一个网页打开的时间超过3秒以上,85%的用户会选择离开,这对于竞争激烈的互联网环境和用户体验来说是一个不能容忍的问题。
先说说web技术发展的历史
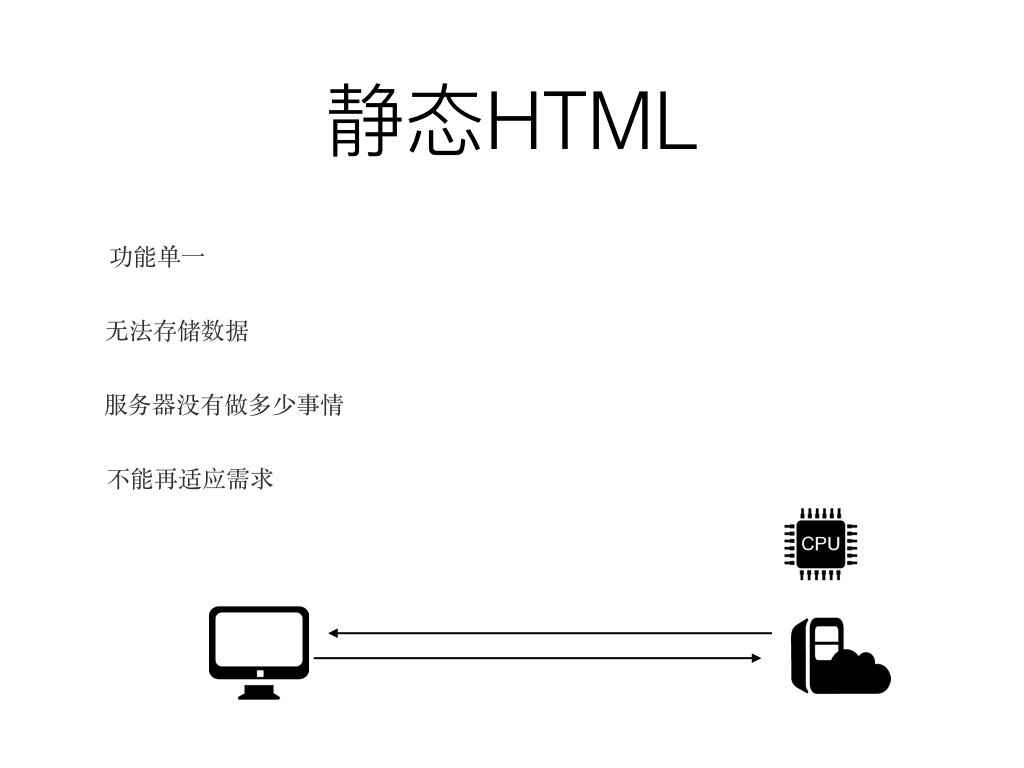
- 静态HTML

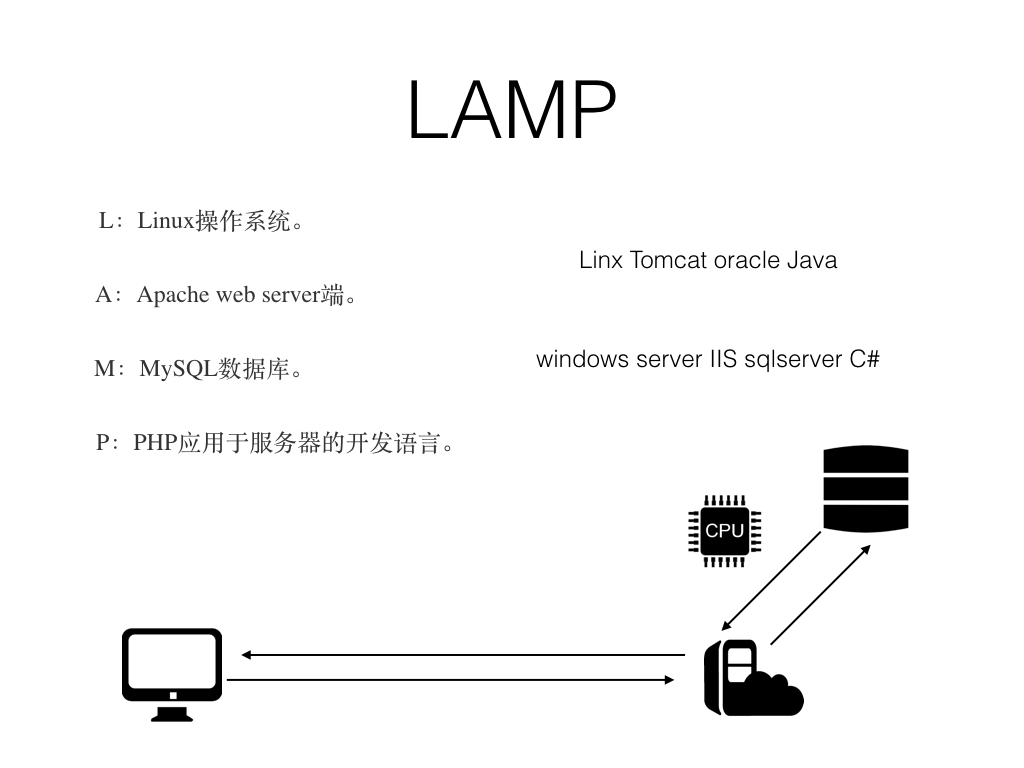
- LAMP

- SPA

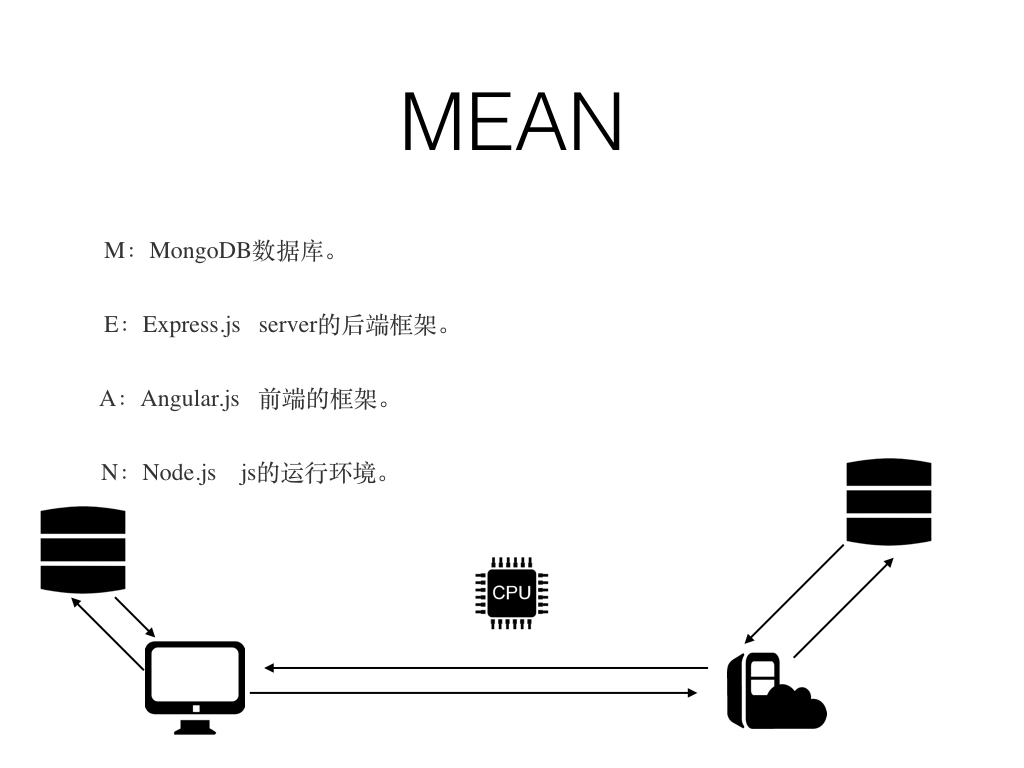
- MEAN

可见顺着web技术的发展,越来越多的事情从服务器搬到了客户端上来做了,这样做的好处:
- 服务器做的事情变少了
- 客户端分摊了开销(分布式)
- 越来越倾向于用户体验(ajax这种交互方式越来越普遍)
所谓的优化
让服务器和客户端以更少的时间去做更多的事情
####利用chrome开发者工具
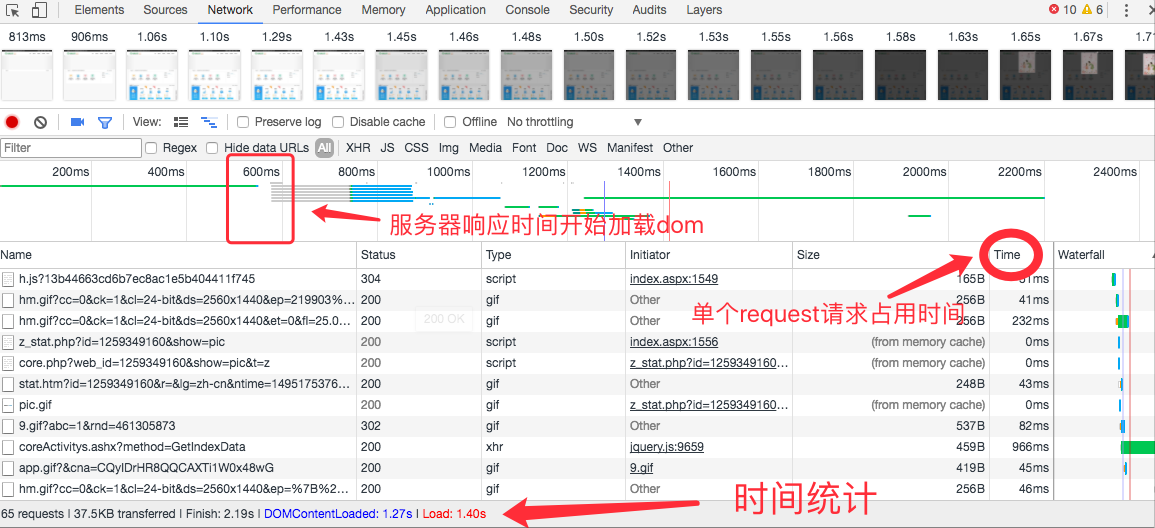
######Network Network 面板以动态的方式实时地展示了资源的请求和下载,利用这个面板可以分析出页面请求的响应时间节点,页面渲染完成的时间节点,所有资源请求耗时。

Audits
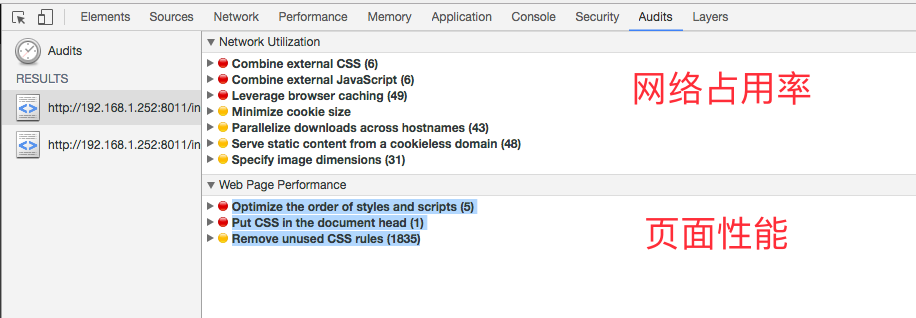
Audit面板用于分析加载的页面,并且它可以提供优化建议,其中分为网络占有率(访问速度)和页面性能两部分。

网络占有率
- 组合外部CSS
- 组合外部JavaScript
- 启用gzip压缩
- 利用浏览器缓存
- 内容分发网络下载
- 指定图像尺寸
页面性能
- 优化样式和脚本的顺序
在文档头中的外部JavaScript文件之后包含以下外部CSS文件。要确保CSS文件并行下载,请务必在外部JavaScript之前包含外部CSS。
- 把CSS放在文件头
文档体中的CSS对渲染性能有不利影响,需移动css至外链样式
- 删除未使用的CSS
减少请求资源大小
利用chrome的开发者工具,我们能够很方便的分析web页面,并且它能提供一些有效的意见给我们去参考,使我们能准确的找问题的所在,前端开发如果能将这些优化好,相信网页的加载速度必定能提高很多。
再推荐一款款不错的chrome插件,可以更加方便的显示和分析网页的加载详细信息。
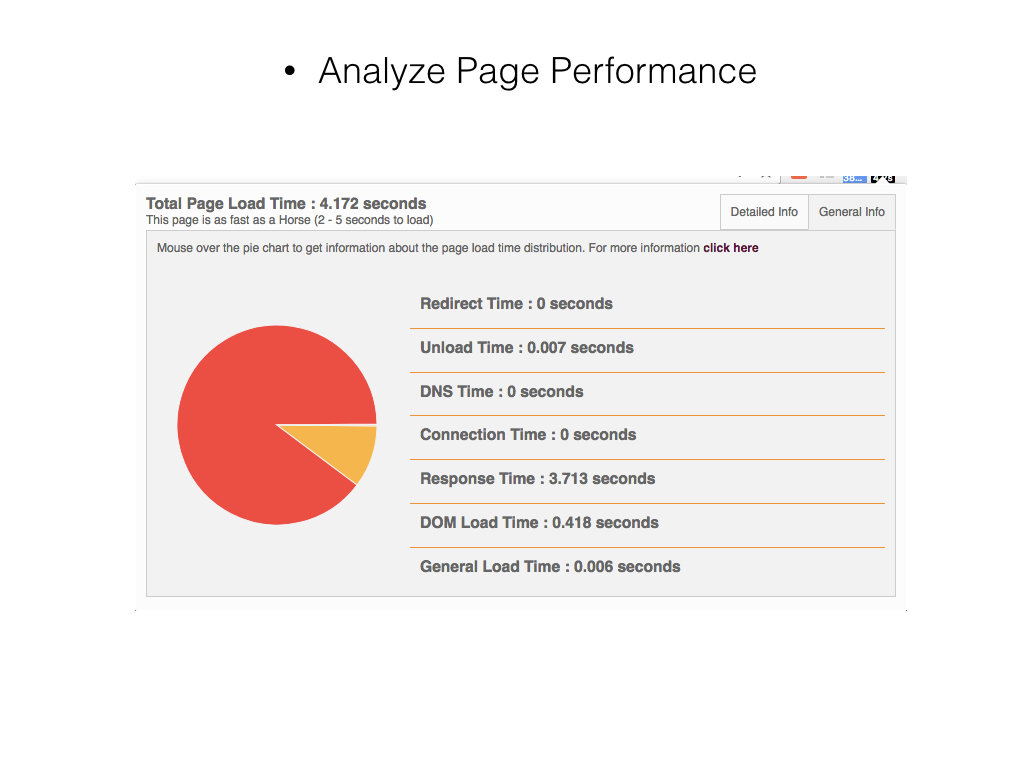
- Analyze Page Performance

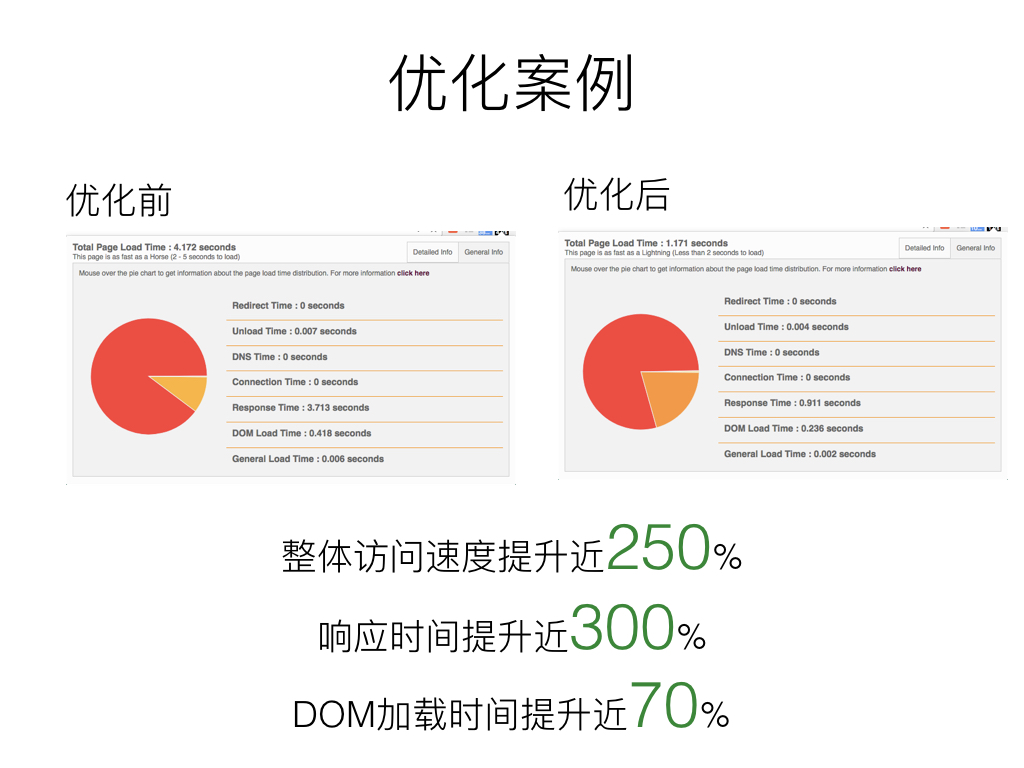
最后,分享一下最近做的某次优化的结果

未完待续...
